前端项目分为两部分:
- 管理网站
- 门户网站
管理网站
前端项目基于Vue使用Typescript开发,需要在系统中配置如下环境:
下载项目
前端项目下载地址:
https://wwab.lanzoue.com/iQMur16otgqd
初始化项目
使用VS-Code打开项目,在终端中执行命令:
运行项目
nodeJS版本在16以上需要在package.json的scripts中添加:
export NODE_OPTIONS=--openssl-legacy-provider
SET NODE_OPTIONS=--openssl-legacy-provider
|
修改完成如下:
"scripts": {
"serve": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"serve-prod": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve --mode prod",
"build": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build-prod": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
|
使用下面命令启动项目:
此时项目启动后会报错,因为后端服务还没有创建。
修改项目
为了使前端能够适配后端统一返回的结果类型:
{
code: 200,
message: '成功',
data: null,
}
|
需要对axios的拦截器做修改,找到utils/request.ts,修改响应拦截如下:
serviceInstance.interceptors.response.use(
response => {
const res = response.data
if (res.code !== 200) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000,
});
return Promise.reject(new Error(res.message || 'Error'));
} else {
const { code, data, message } = response.data
if (code != 200) {
Message({
message: message || 'Error',
type: 'warning',
duration: 5 * 1000,
});
return Promise.reject(new Error(message || 'Error'));
}
return response.data;
}
},
error => {
Message({
message: error.response.data.message || error.message,
type: 'error',
duration: 5 * 1000
})
if(error.response.status=="401" && error.response.data.errMessage=='没有认证'){
window.location.href='http://www.51xuecheng.cn/sign.html'
}
return Promise.reject(error)
}
)
|
门户网站
门户网站是提供给用户浏览的网站
下载项目
下载地址:
https://www.lanzouw.com/iG91I1w8ffbi
Host配置
因为没有备案域名,所以这里通过修改本机host的方式实现域名访问:
修改Mac的host文件命令
修改内容如下:
127.0.0.1 www.51xuecheng.cn 51xuecheng.cn ucenter.51xuecheng.cn teacher.51xuecheng.cn file.51xuecheng.cn localhost
|
Nginx配置
修改nginx.conf文件,为如下内容,让其加载 leadnews.conf目录下的所有配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include learning.conf/*.conf;
}
|
创建 leadnews.conf目录,并在其中创建如下的配置文件
文件服务:fileserver.conf,使用Nginx代理访问MinIO:
upstream fileserver {
server 124.221.23.47:9000 weight=10;
}
server {
listen 80;
ssi on;
ssi_silent_errors on;
server_name file.51xuecheng.cn;
location /video {
proxy_pass http://fileserver;
}
location /mediafiles {
proxy_pass http://fileserver;
}
}
|
项目资源和文件服务的Nginx配置learning.conf
upstream learning-online-gateway {
server 127.0.0.1:63010 weight=10;
}
server {
listen 80;
ssi on;
server_name www.51xuecheng.cn localhost;
location / {
root html/lo-ui-pc-static-portal/;
index index.html;
}
location /static/img/ {
alias html/lo-ui-pc-static-portal/img/;
}
location /static/css/ {
alias html/lo-ui-pc-static-portal/css/;
}
location /static/js/ {
alias html/lo-ui-pc-static-portal/js/;
}
location /static/plugins/ {
alias html/lo-ui-pc-static-portal/plugins/;
add_header Access-Control-Allow-Origin http://www.51xuecheng.cn;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
}
location /plugins/ {
alias html/lo-ui-pc-static-portal/plugins/;
}
location /course/preview/learning.html {
alias html/lo-ui-pc-static-portal/course/learning.html;
}
location /course/search.html {
root html/lo-ui-pc-static-portal;
}
location /course/learning.html {
root html/lo-ui-pc-static-portal;
}
location /open/content/ {
proxy_pass http://learning-online-gateway/content/open/;
}
location /open/media/ {
proxy_pass http://learning-online-gateway/media/open/;
}
location ~/api/(.*) {
proxy_pass http://learning-online-gateway/$1?$args;
proxy_set_header HOST $host;
proxy_pass_request_body on;
proxy_pass_request_headers on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
|
关于root和alias的区别
root的处理结果是:root路径+location路径
alias的处理结果是:使用alias路径替换location路径
alias的结尾必须加上 /
管理项目服务:teacher.conf
upstream uidevserver {
server 127.0.0.1:8601 weight=10;
}
server {
listen 80;
ssi on;
ssi_silent_errors on;
server_name teacher.51xuecheng.cn;
location / {
proxy_pass http://uidevserver;
}
location /api/ {
proxy_pass http://gatewayserver/;
}
}
|
微信授权登录配置:wxauth.conf
upstream gatewayserver {
server 127.0.0.1:63010 weight=10;
}
server {
listen 8160;
server_name www.51xuecheng.cn localhost;
location /api {
proxy_pass http://gatewayserver;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
rewrite ^/api(.*)$ $1 break;
}
}
|
我的学习页面配置:ucenter.conf
ucenter.confserver {
listen 80;
ssi on;
ssi_silent_errors on;
server_name ucenter.51xuecheng.cn;
location / {
root html/lo-ui-pc-static-portal/ucenter/;
index index.html;
}
location /include {
alias html/lo-ui-pc-static-portal/include/;
}
location /img/ {
proxy_pass http://127.0.0.1/static/img/;
}
location ~/api/(.*) {
proxy_pass http://learning-online-gateway/$1?$args;
proxy_set_header HOST $host;
proxy_pass_request_body on;
proxy_pass_request_headers on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
|
预览项目
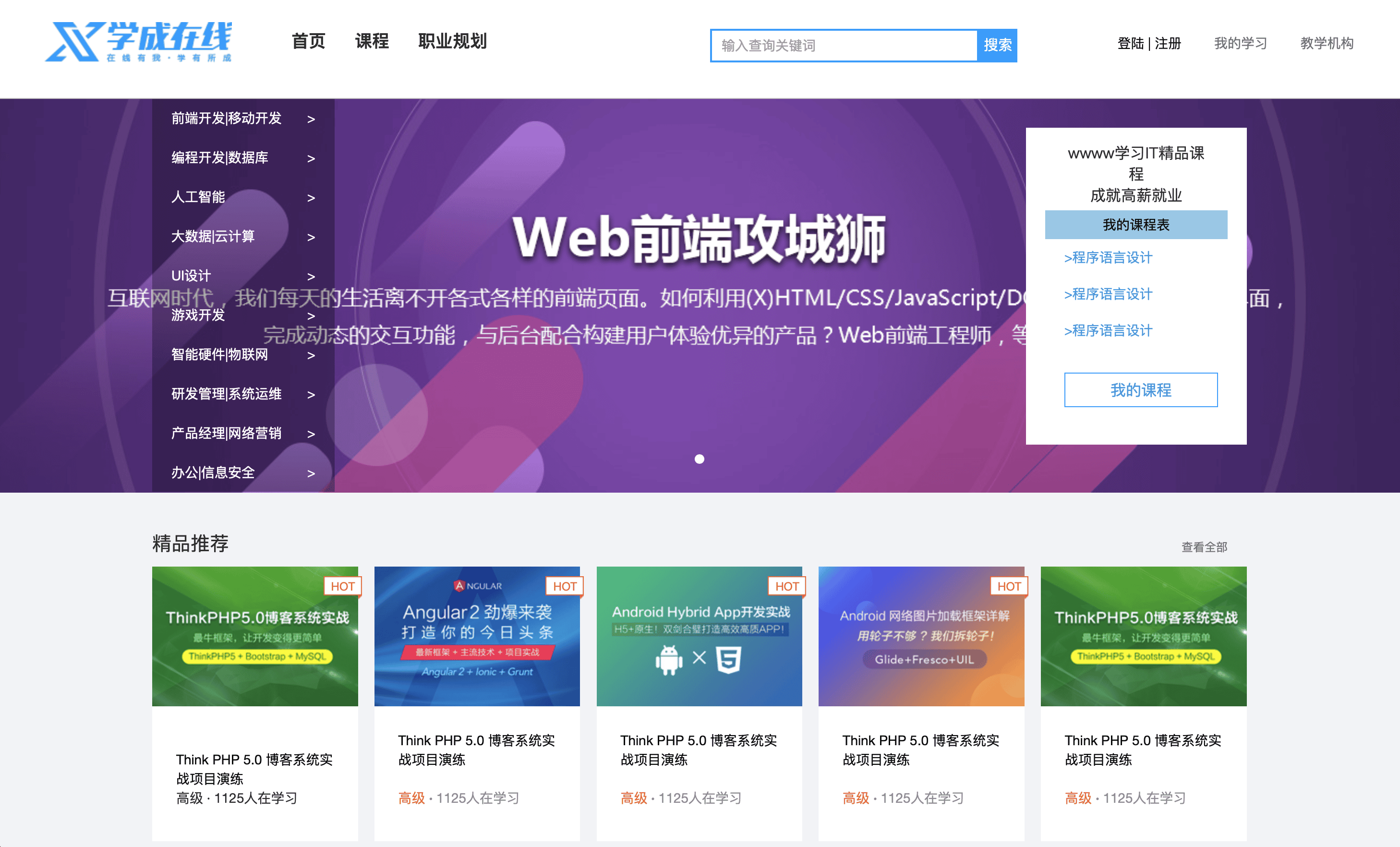
门户首页:
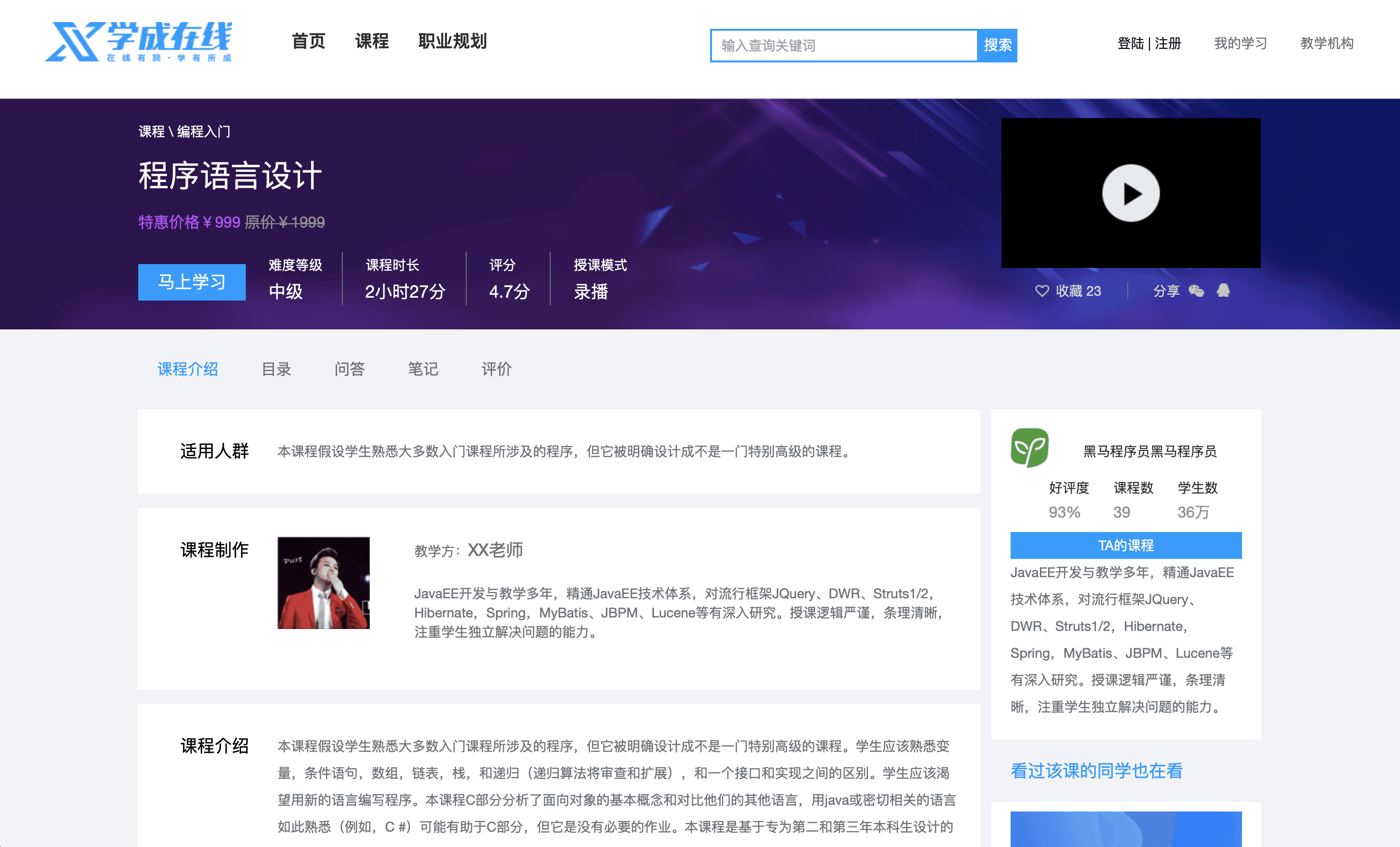
课程预览页面: