1、下载设计资源
下载MacOS的设计资源文件:Production Templates,下载完成双击.dmg解压。
2、设计图标
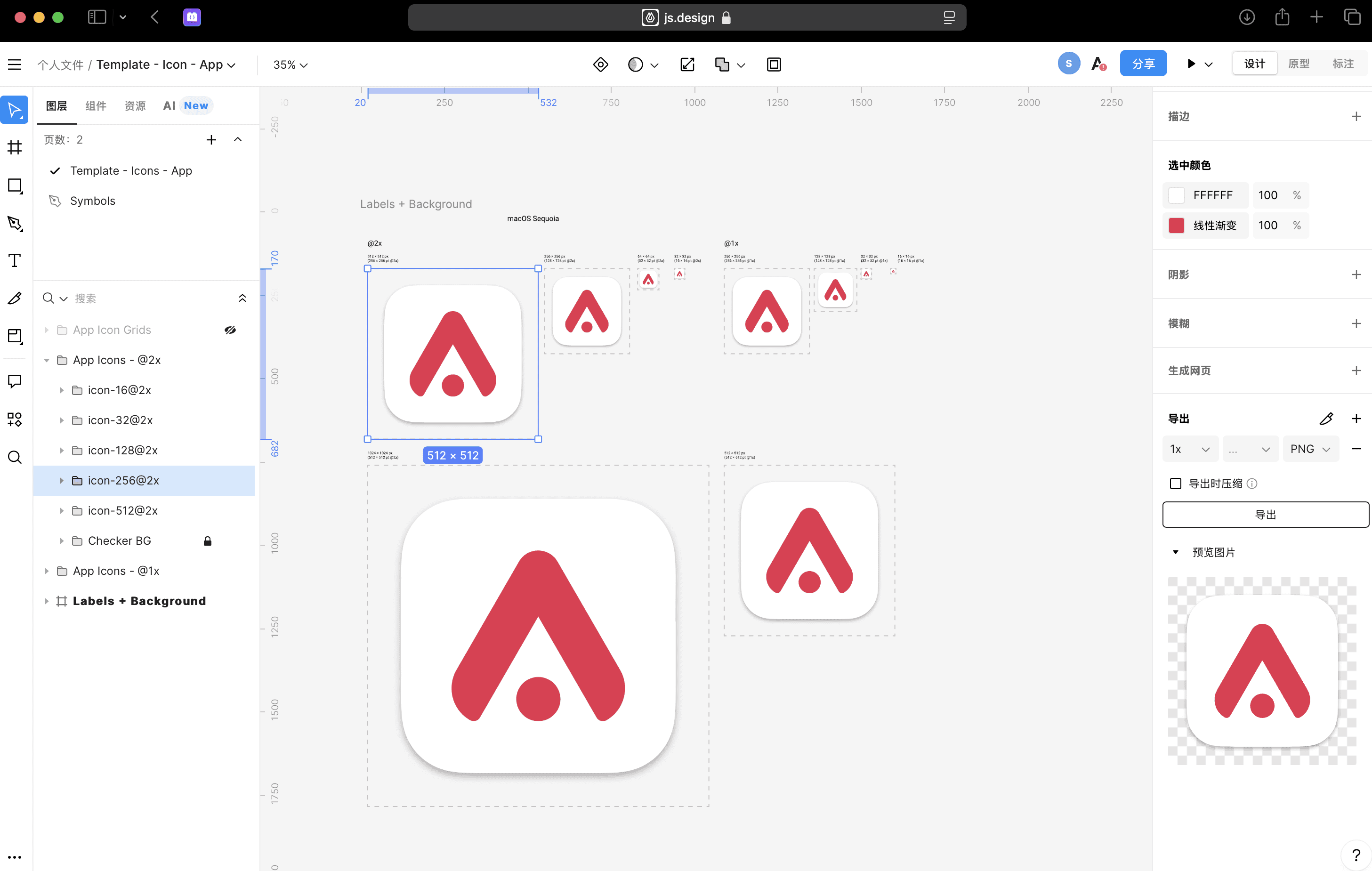
使用即时设计打开其中的Template - Icon - App.sketch文件

在设计好所有尺寸的图标之后,可以选中,在右下角导出png
3、编排图标
我们按照要求规范文件命名,创建AppIcon.appiconset文件夹,文件如下:
|
其中Contents.json内容如下:
|
4、覆盖图标
- 进入
项目/macos/Runner/Assets.xcassets,删除其中的AppIcon.appiconset目录; - 复制我们创建的
AppIcon.appiconset目录; - 重新调试项目,即可看到效果。