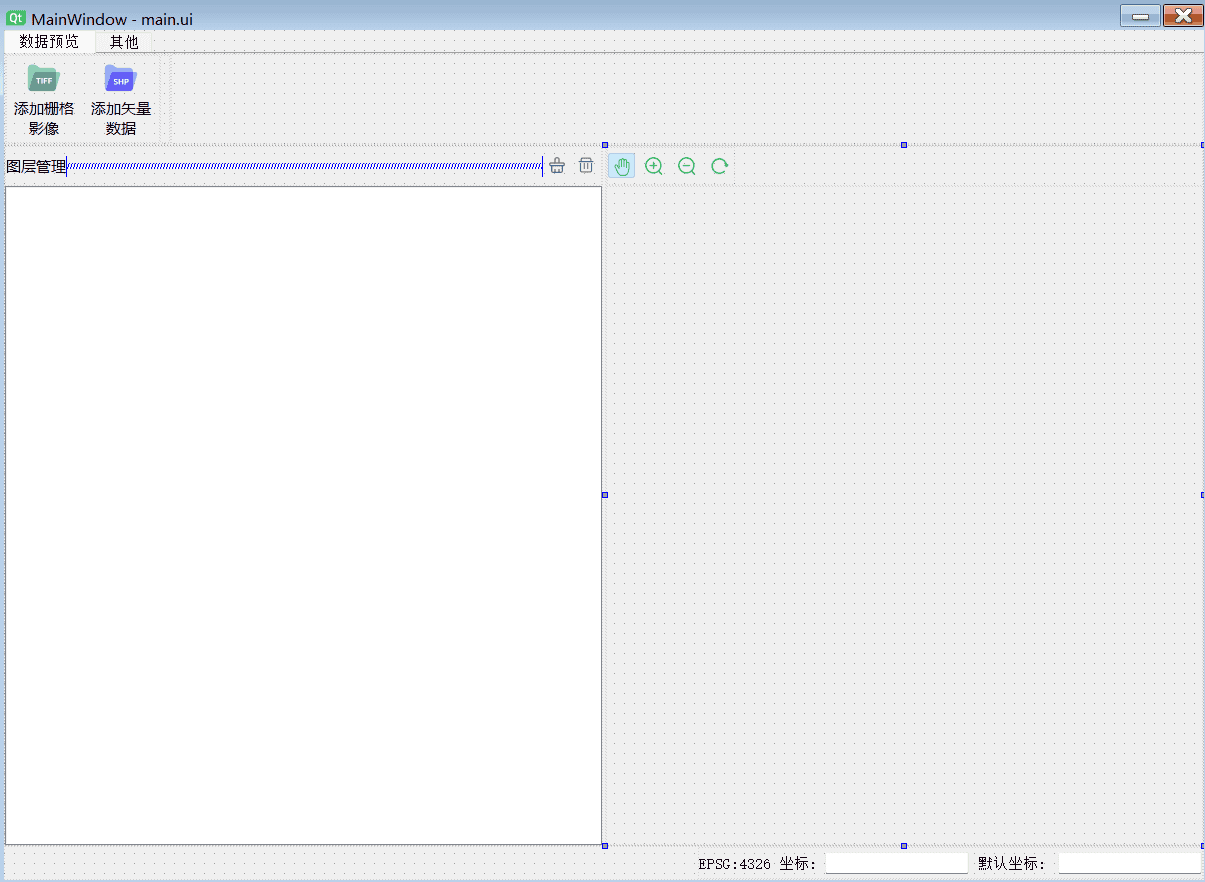
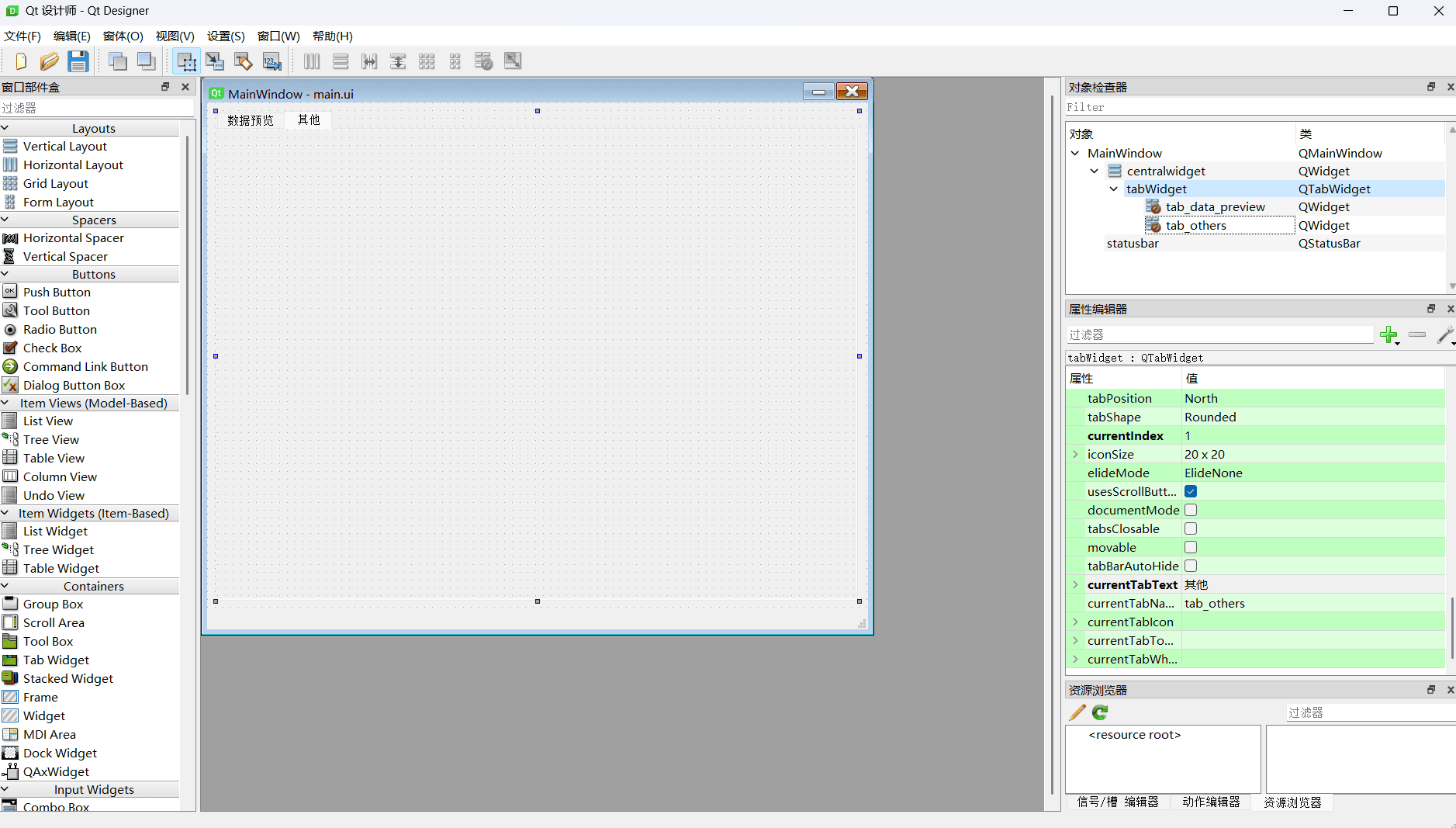
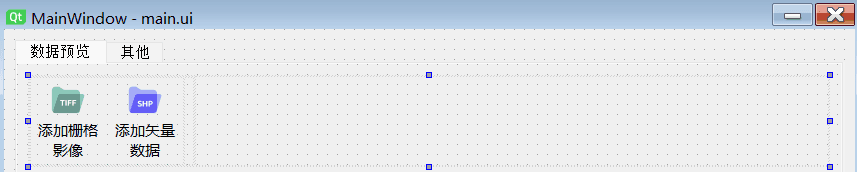
我们选择Main Window模板创建,点击下方的Create后,将创建空白窗口。在右侧对象检查器中删除menubar,在左侧的 Containers 中找到TabWidget,拖动到空白窗口中。在空白窗口中右键,选择MainWindow的布局为垂直布局,在属性编辑器中找到currentTabText可修改Tab的文字。完成后保存到ui目录下,效果如下图:

整体布局
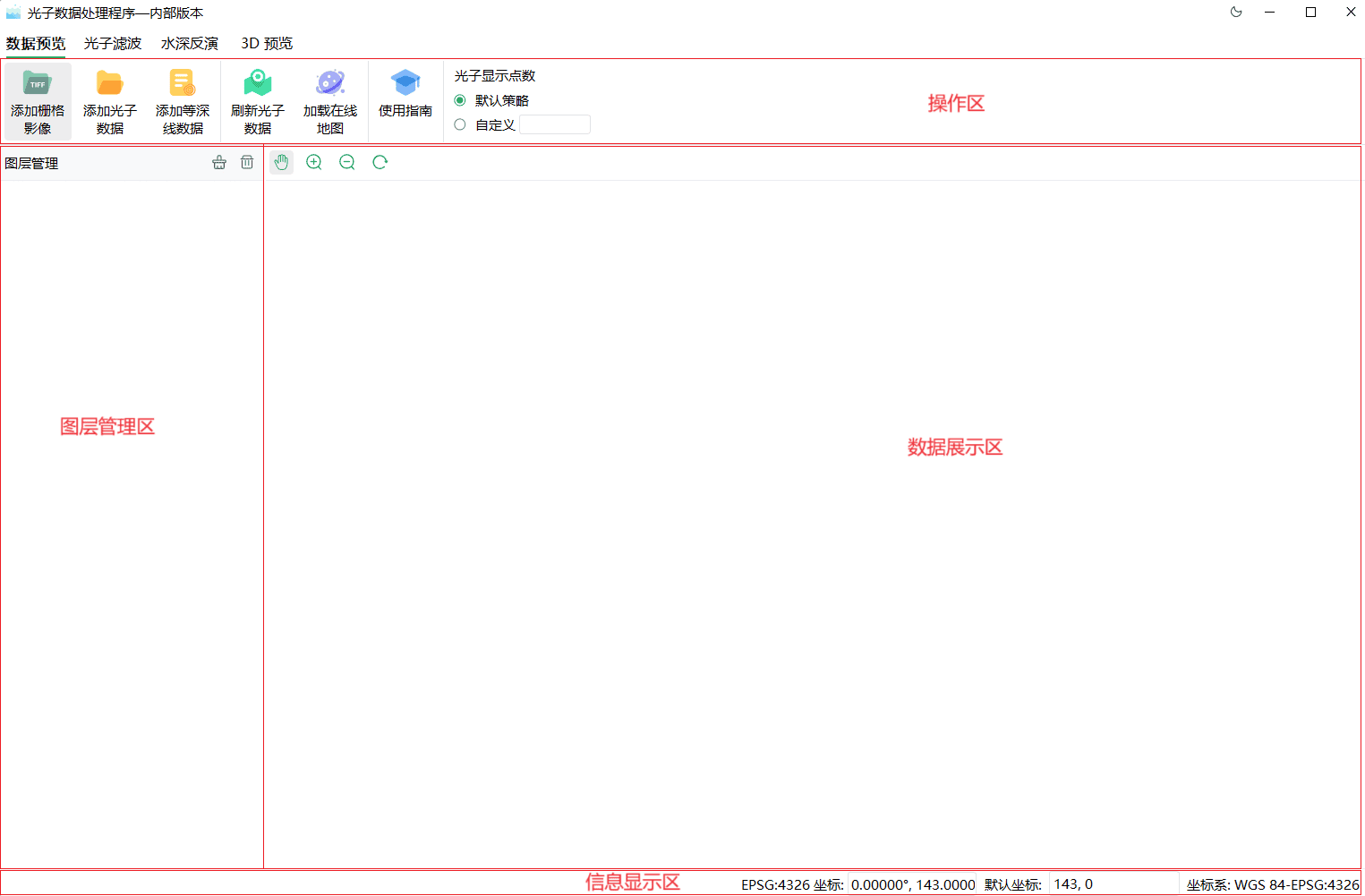
我们将界面划分为三大部分:操作区、展示区、信息区,采用垂直布局。其中展示区划分为:图层管理区和数据展示区,采用水平布局。

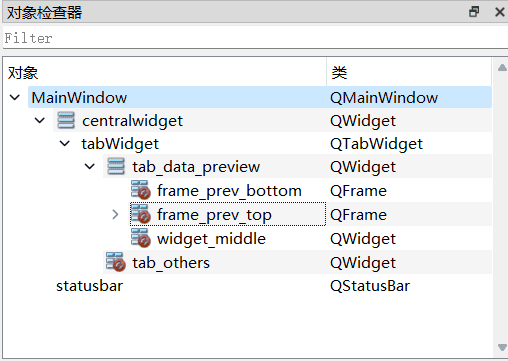
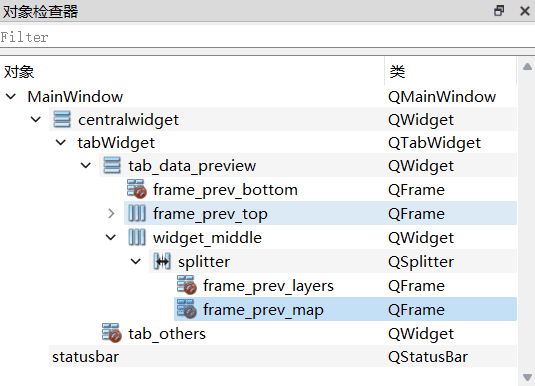
具体操作:选中数据预览 Tab,依次拖入 Frame、Widget、Frame,右键数据预览 Tab,布局设置为垂直布局。

操作区布局
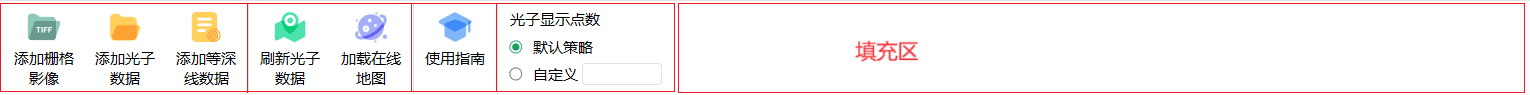
修改最上面的 Frame 的 objectName 为 frame_prev_top,其布局为:操作区、填充区,采用水平布局。操作区的按钮是成组出现的,例如:添加栅格数据、添加光子数据、添加等深线数据为一组,组间水平布局,组内水平布局。

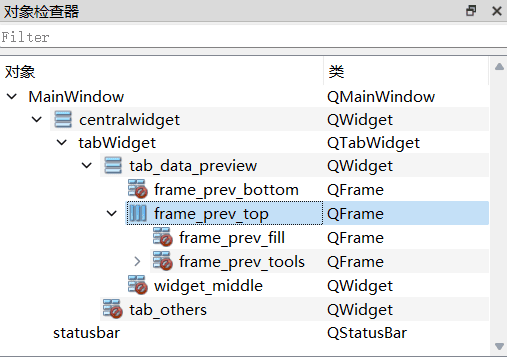
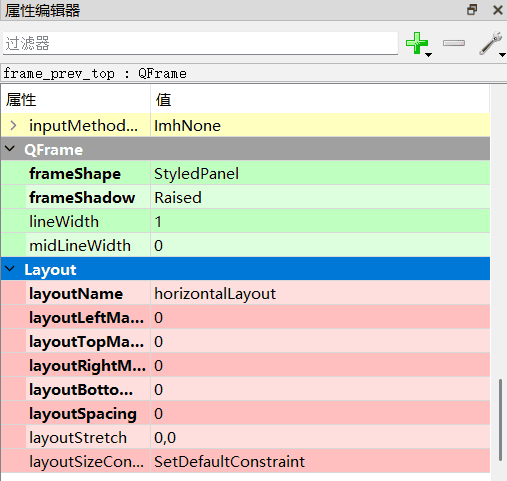
在frame_prev_top中拖入两个 Frame。在右侧对象检查器中选中frame_prev_top,右键将布局设置为水平布局,在属性编辑器中将frame_prev_top所有 Margin 设置为 0


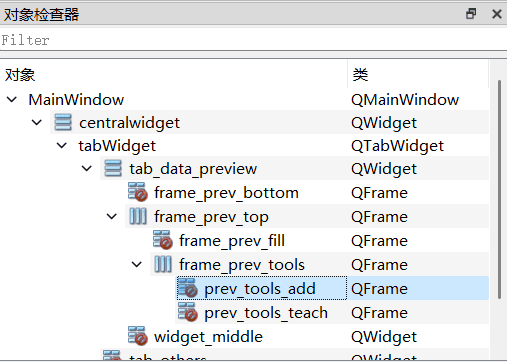
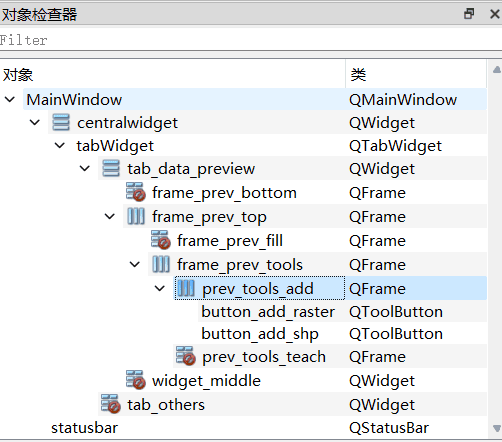
添加两组操作,修改frame_prev_top中位于左边的 Frame 的 objectName 为 frame_prev_tools,向其中添加两个 Frame ,布局为水平布局,Margin 和 Spacing 为 0。

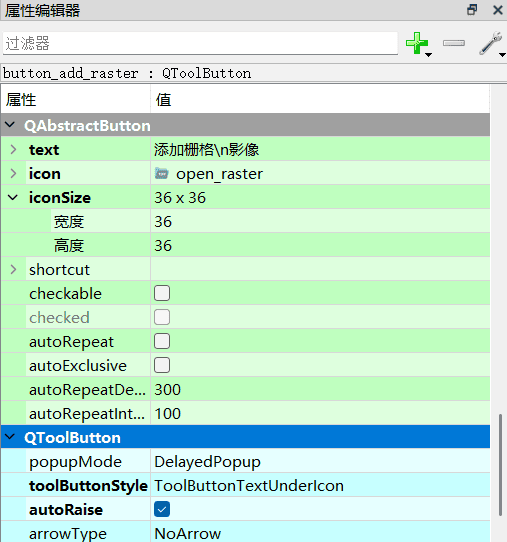
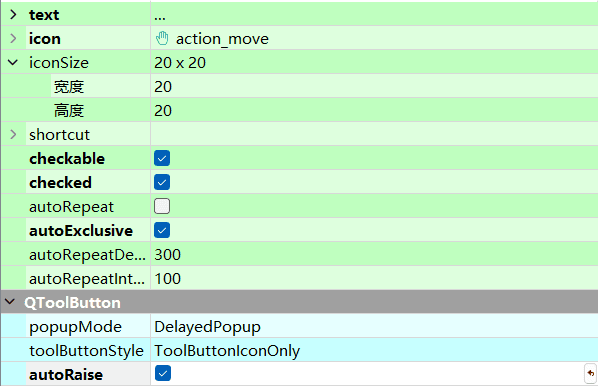
添加操作按钮,向prev_tools_add中添加两个QToolButton,并将prev_tools_add布局修改为水平布局,其Margin 为 0,Spacing 为 2。设置按钮,按照下图设置QToolButton,字体设置为Microsoft YaHei


将frame_prev_tools的水平策略和垂直策略设置为Fixed,将frame_prev_top的垂直策略设置为Fixed。最终效果如下图。

展示区布局
展示区分为:图层管理、数据展示,布局为水平布局。其中图层管理分为:图层操作、图层展示,布局为垂直布局。其中数据展示分为:图层操作、图层展示,布局为垂直布局。

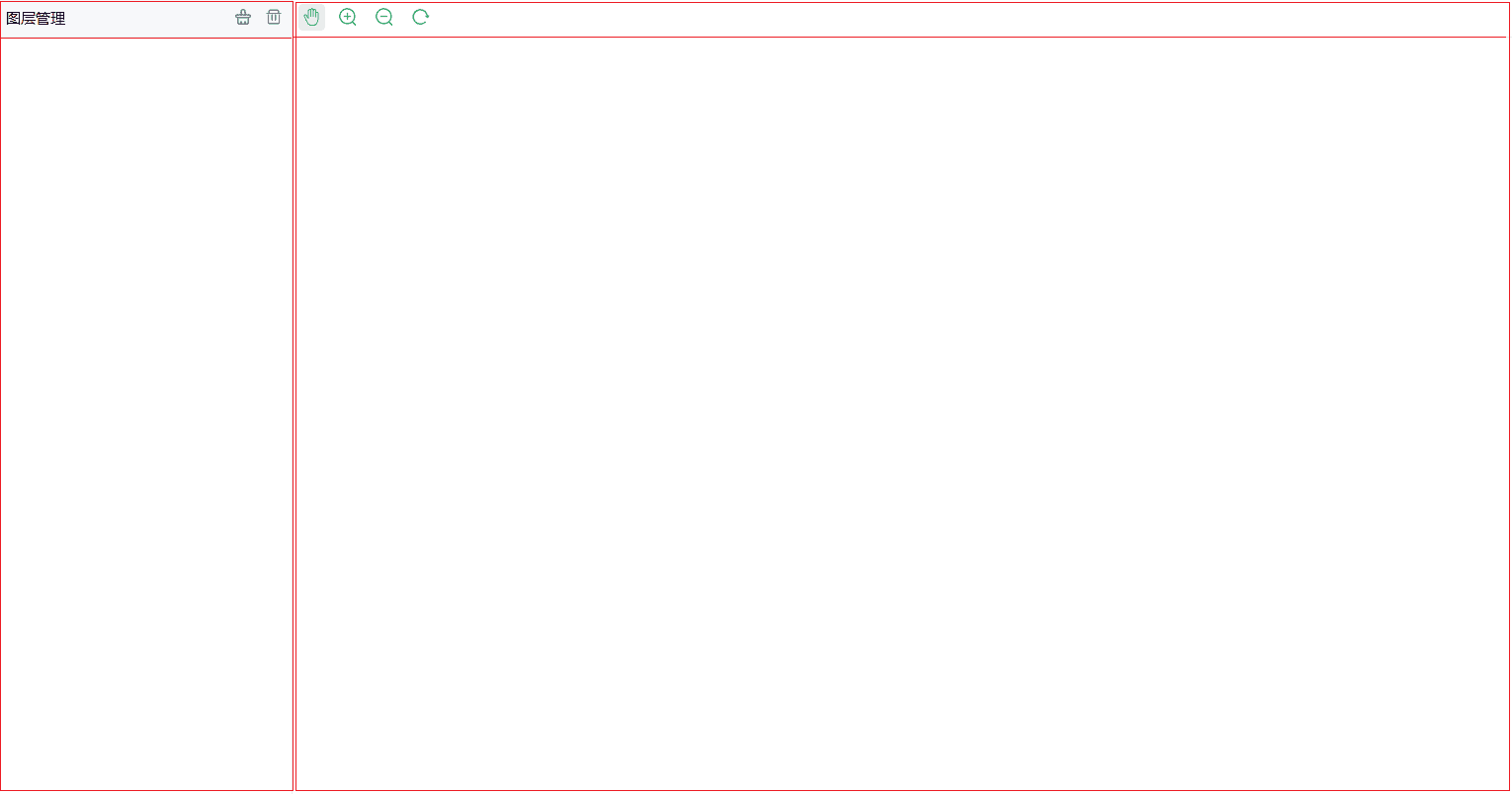
找到widget_middle,向其中添加两个 Frame,按住 Ctrl 依次选中两个 Frame,右键设置布局为使用拆分器水平布局,同时设置widget_middle布局为水平布局,Margin 和 Spacing 为 0。设置 splitter 的 handleWidth为2,布局详情如下图。

图层管理
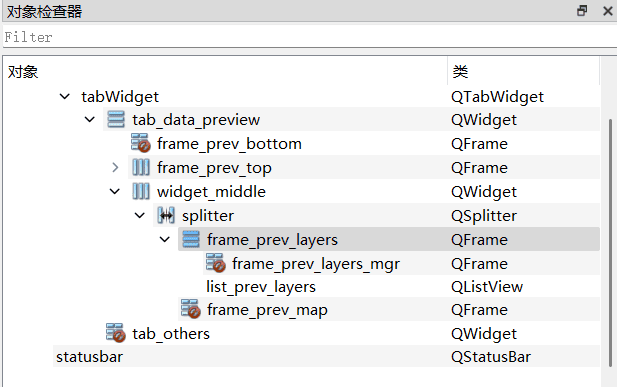
找到frame_prev_layers,向其中依次添加 Frame、List View,设置frame_prev_layers的布局为垂直布局,Margin 和 Spacing 为 0,布局详情如下图。

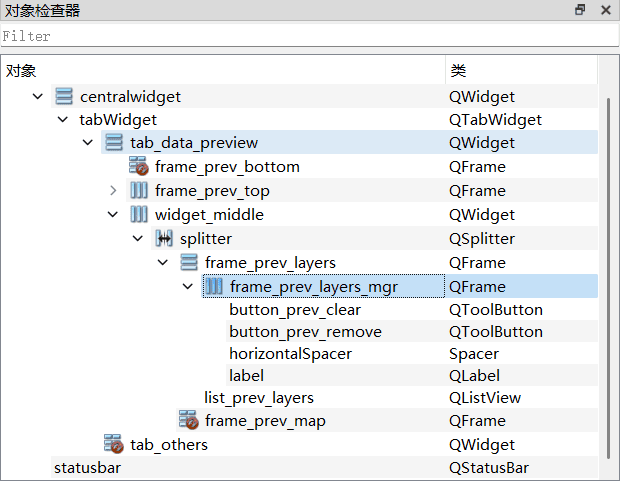
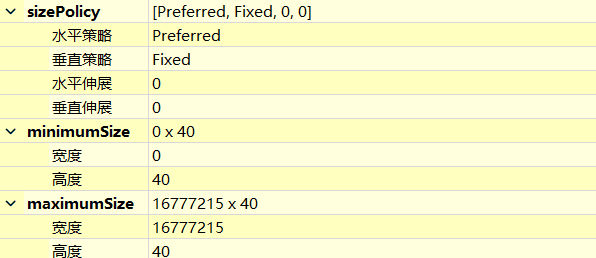
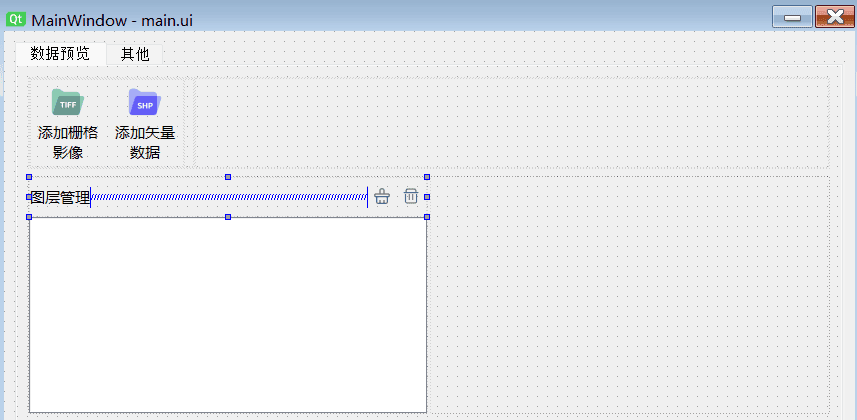
找到frame_prev_layers_mgr,按照下图添加组件,设置frame_prev_layers_mgr的布局为水平布局,Margin 和 Spacing 为 0。设置label的内容为图层管理,frame_prev_layers_mgr策略和高度如下图。


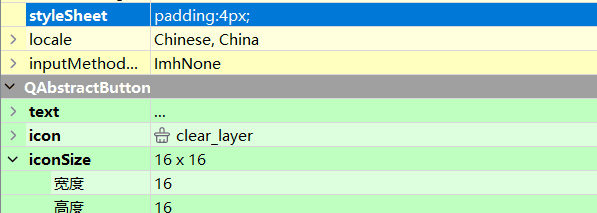
清空和删除图层按钮,首先是在资源浏览器中添加对应的图标,然后按照下图设置按钮样式,同时勾选autoRaise让按钮背景透明。

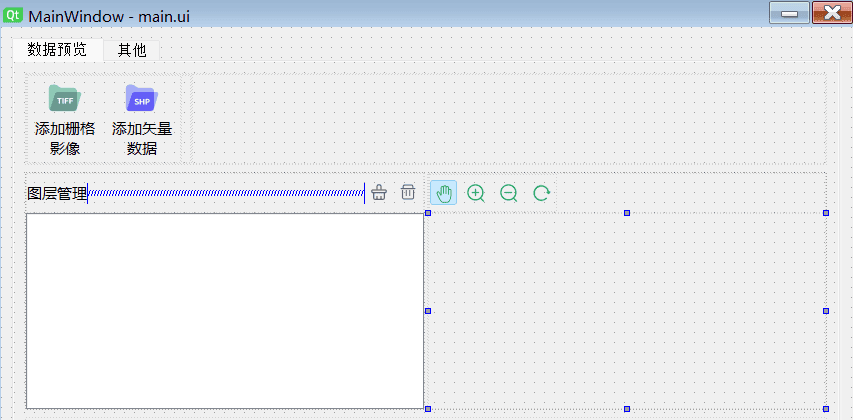
最终的效果如图:

数据展示
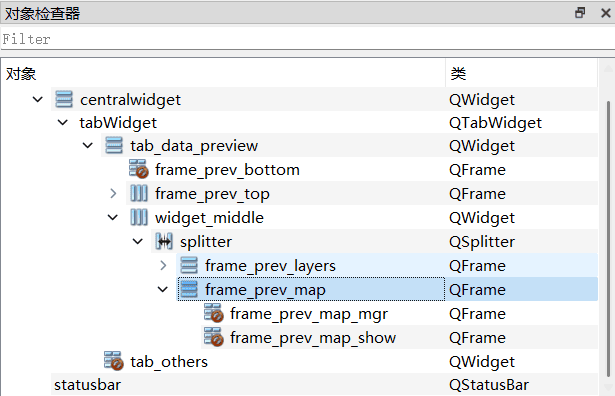
找到frame_prev_map,向其中添加两个 Frame,设置frame_prev_map的布局为垂直布局,Margin 和 Spacing 为 0,布局详情如下图。

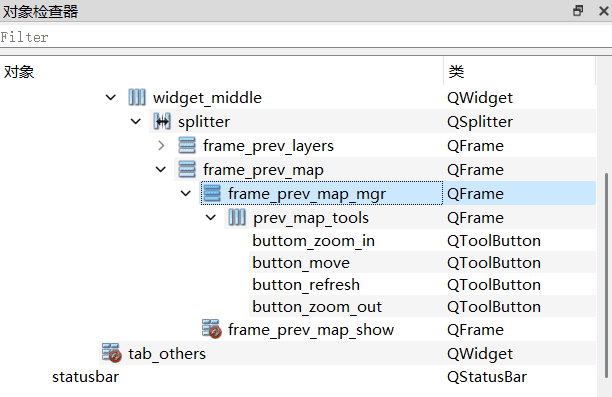
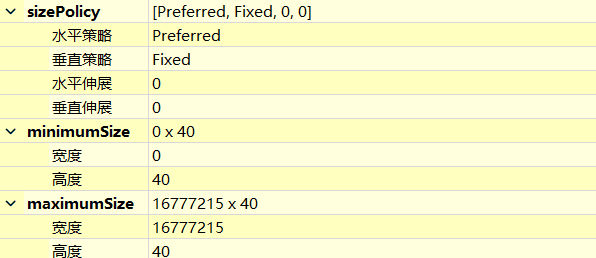
找到frame_prev_map_mgr,按照下图添加组件,设置frame_prev_map_mgr的布局为垂直布局,Margin 和 Spacing 为 0。frame_prev_map_mgr策略和高度如下图。


prev_map_tools的水平策略设置为Fixed,布局为水平布局,Margin 为 0,Spacing 为 6。
设置按钮,首先是在资源浏览器中添加对应的按钮,然后按照下图设置按钮样式,同时勾选autoRaise让按钮背景透明。第一个按钮勾选checked,代表默认选中,其他按钮不勾选。

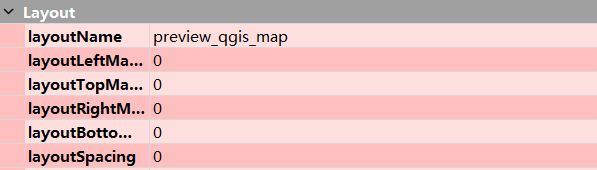
在frame_prev_map_show中随便添加一个组件,设置布局为垂直布局,Margin 和 Spacing 为 0。并将布局名称设置为preview_qgis_map,代码中将绑定canvas,然后删除刚添加的组件。

最终的效果如图:

信息显示区
设置frame_prev_bottom的minimumSize和maximumSize的高度为34,并向其中添加如图组件。将frame_prev_bottom设置布局为水平布局,Margin 和 Spacing 为 0。label_tips_prev组件用来显示提示信息

向frame_coords中依次添加
- Label 命名为
label_coords_name - Line Edit 命名为
edit_coords_value,styleSheet为padding-left: 1px;\npadding-right: 1px; - Label 命名为
label_coords_default_name,styleSheet为padding: 0px;\nmargin-left: 5px - Line Edit 命名为
label_coords_default_value,styleSheet为padding-left: 1px;\npadding-right: 1px; - Label 命名为
label_crs,sizePolicy的水平策略设置为 Fixed
frame_coords设置布局为水平布局,水平策略设置为Fixed,Margin 和 Spacing 为 0。
最后调整
- 勾选
tabWidget的 documentMode - 修改
centralwidget的 Margin 和 Spacing 为 0。 - 修改
tab_data_preview的 Margin 和 Spacing 为 0。 - 修改
MainWindow的 minimumSize 的宽度为1200,高度为850 - 修改
frame_prev_layers的 minimumSize 的宽度为200,修改frame_prev_map的 minimumSize 的宽度为400
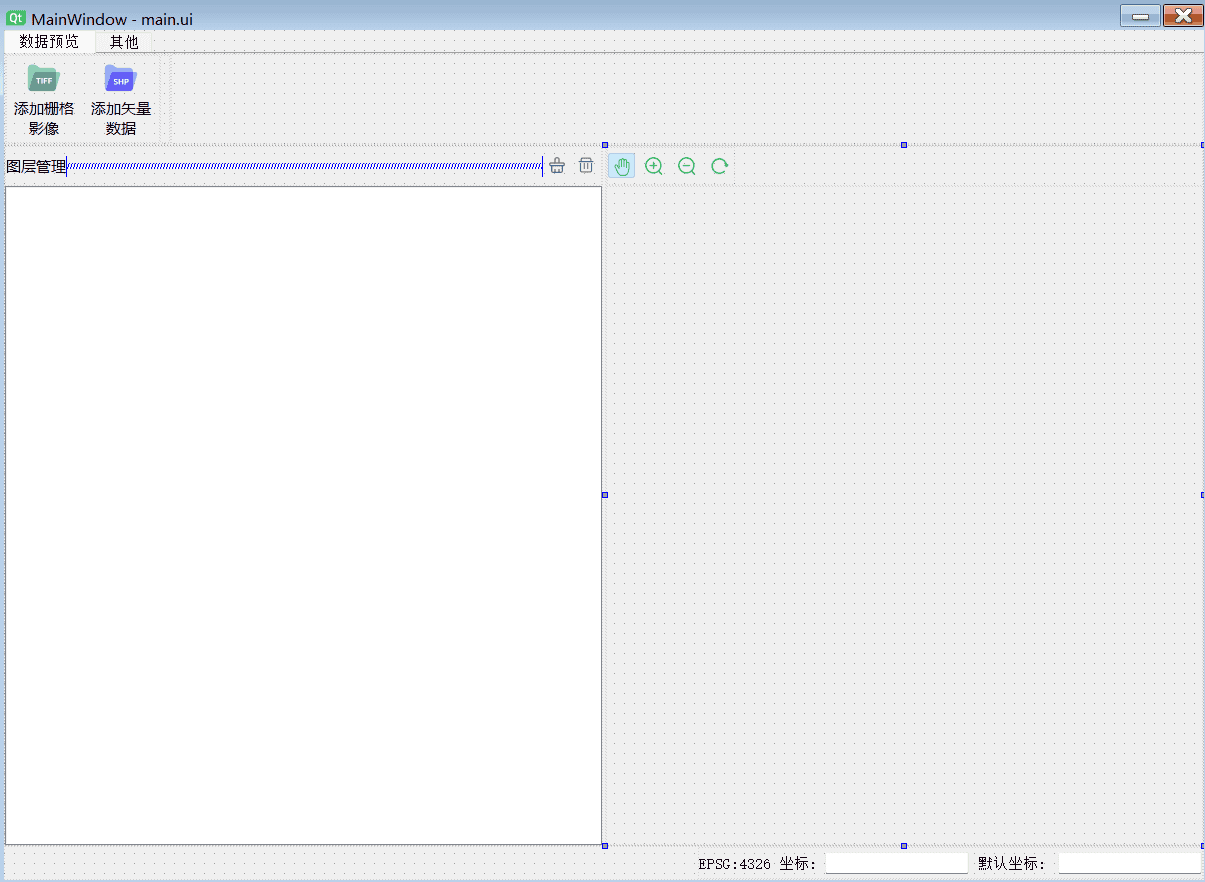
最终效果如下图: