Webpack
本次项目搭建使用Vue3提供的脚手架工具,使用UI方式搭建项目基础框架。
安装vue/cli-init
|
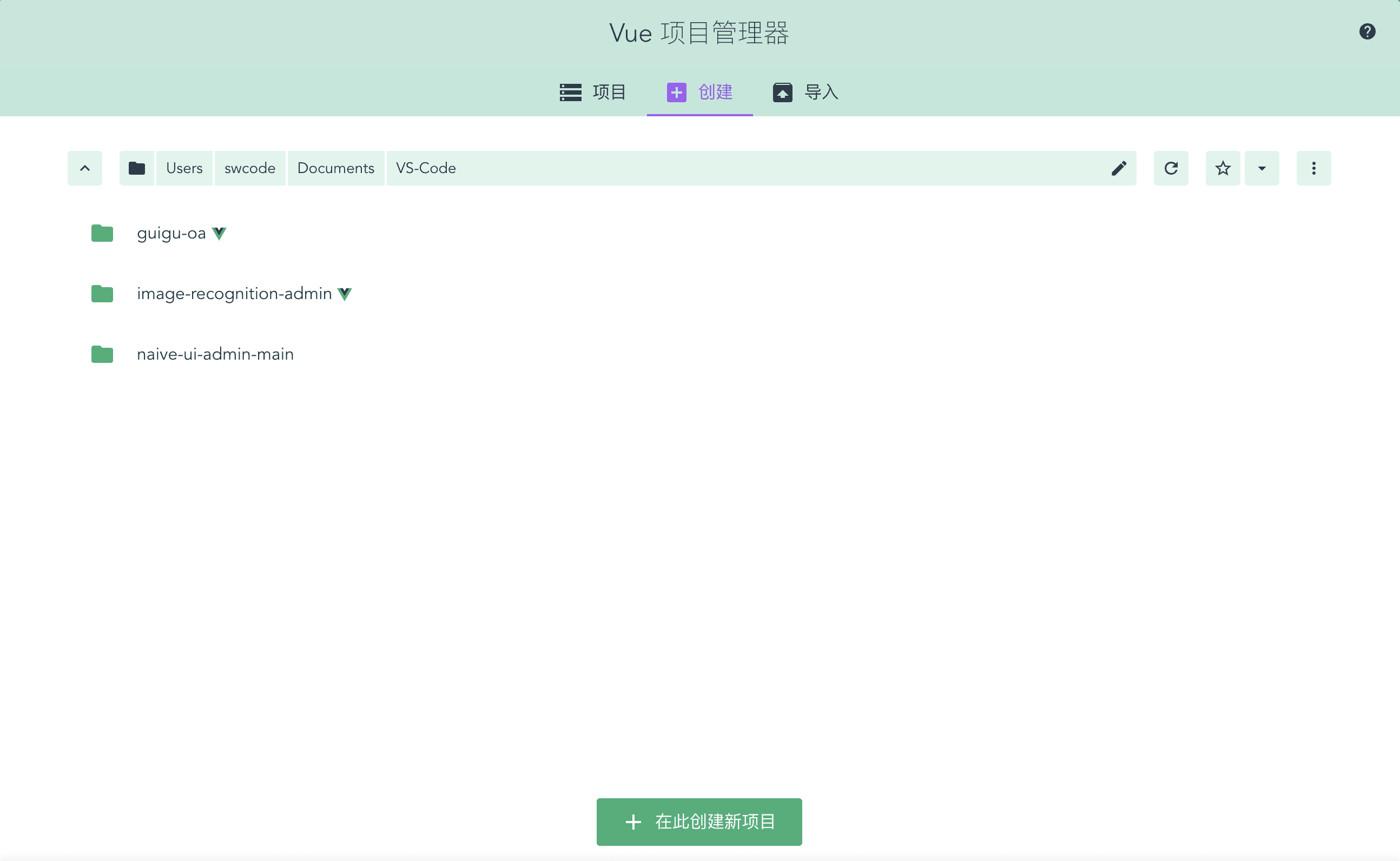
运行图形界面
|

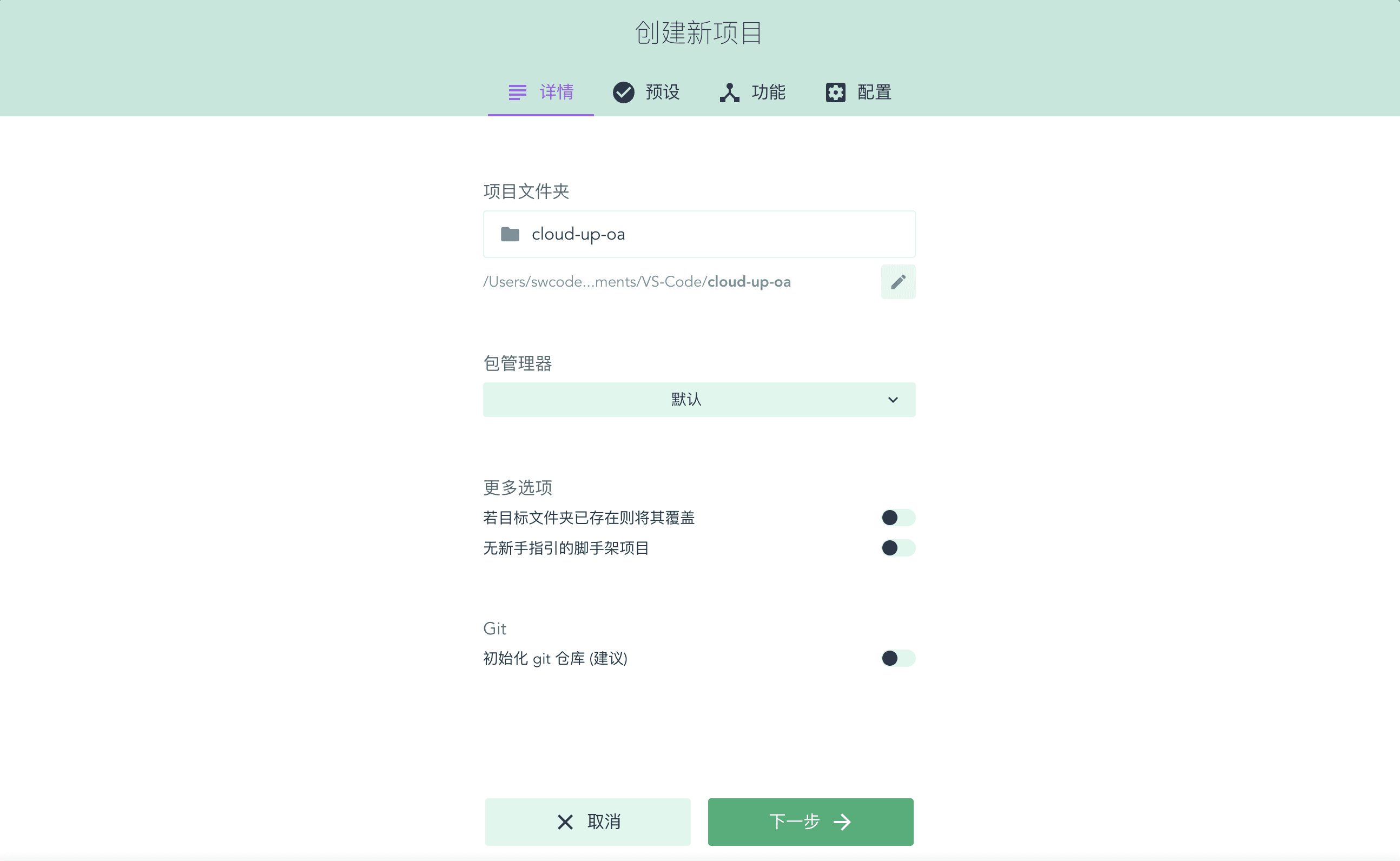
在此创建项目,给项目起个名字

预设选择手动,当然如果你之前配置过,也可以直接使用之前保存的模板
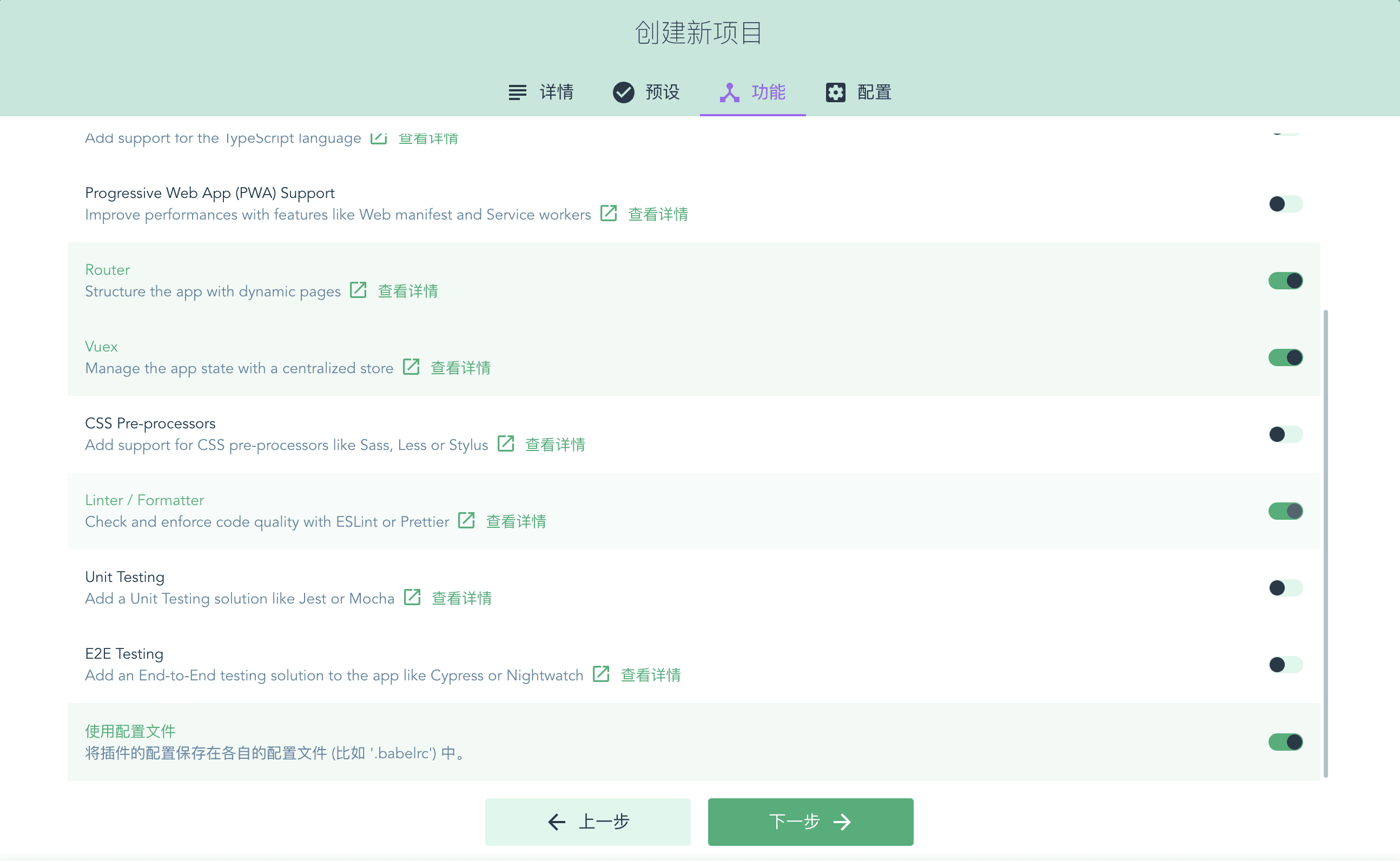
勾选的项目,根据自己喜好来:
- Babel
- Router
- Vue
- Linter/Formatter
- 使用配置文件

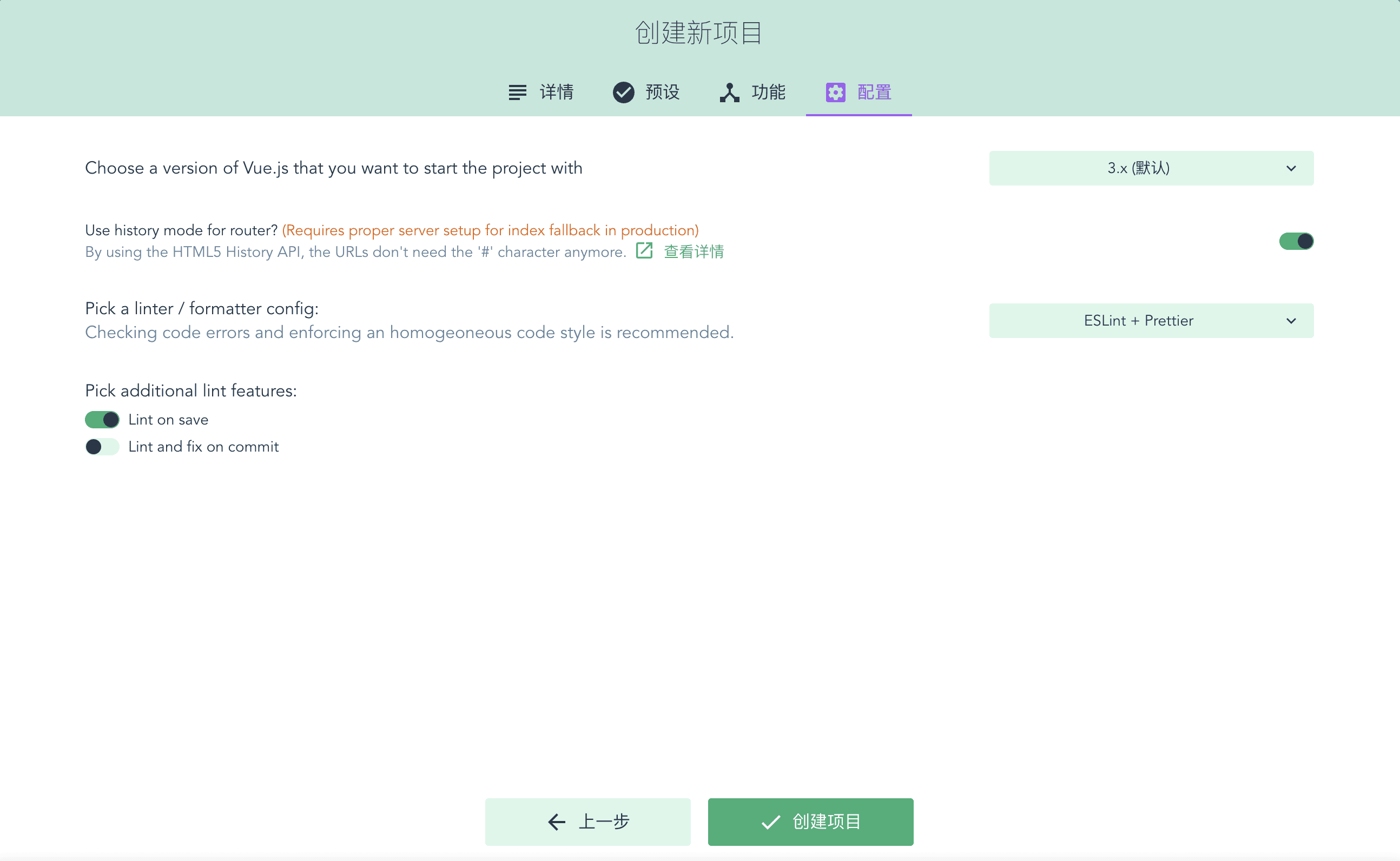
这一步,同样可以安装喜好来:

注意Linter+Prettier可能对格式要求较高,开发过程中可能会报错。请根据自己喜好选择是否使用。
当然开发过程中可以使用命令一键调整格式。
Vite
vite方式使用下面命令初始化项目
|