流程模版设计的一个环节就是:表单设计。本次表单渲染采用@form-create/naive-ui,表单设计采用form-designer-naiveui。
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
FormCreate Vue3版本文档
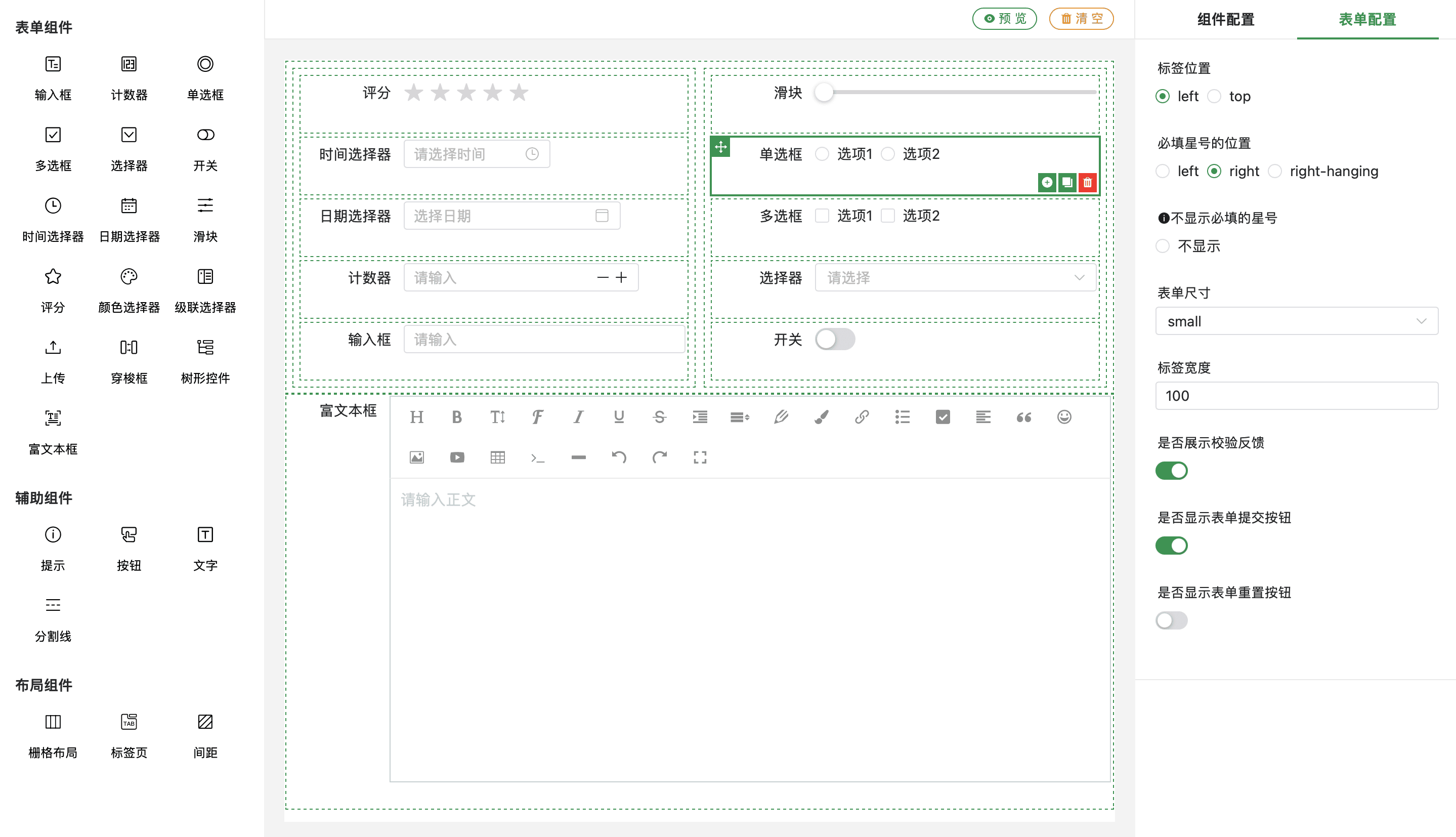
form-create-designer-naiveui 是基于 @form-create/naive-ui vue3版本实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。